Movie Snacks in Fewer Taps
A movie concessions app to make ordering simple and convenient.
Problem Statement
Moviegoers want to order snacks with fewer taps—and get in their seats faster.
Role
Sole Product Designer
Software & Tools
Hand Wire Framing | Figma | Adobe Photoshop | Rotato
Duration
5 Weeks
I wanted to reduce frustration in the movie concession ordering menu flow that is typical among competing apps.
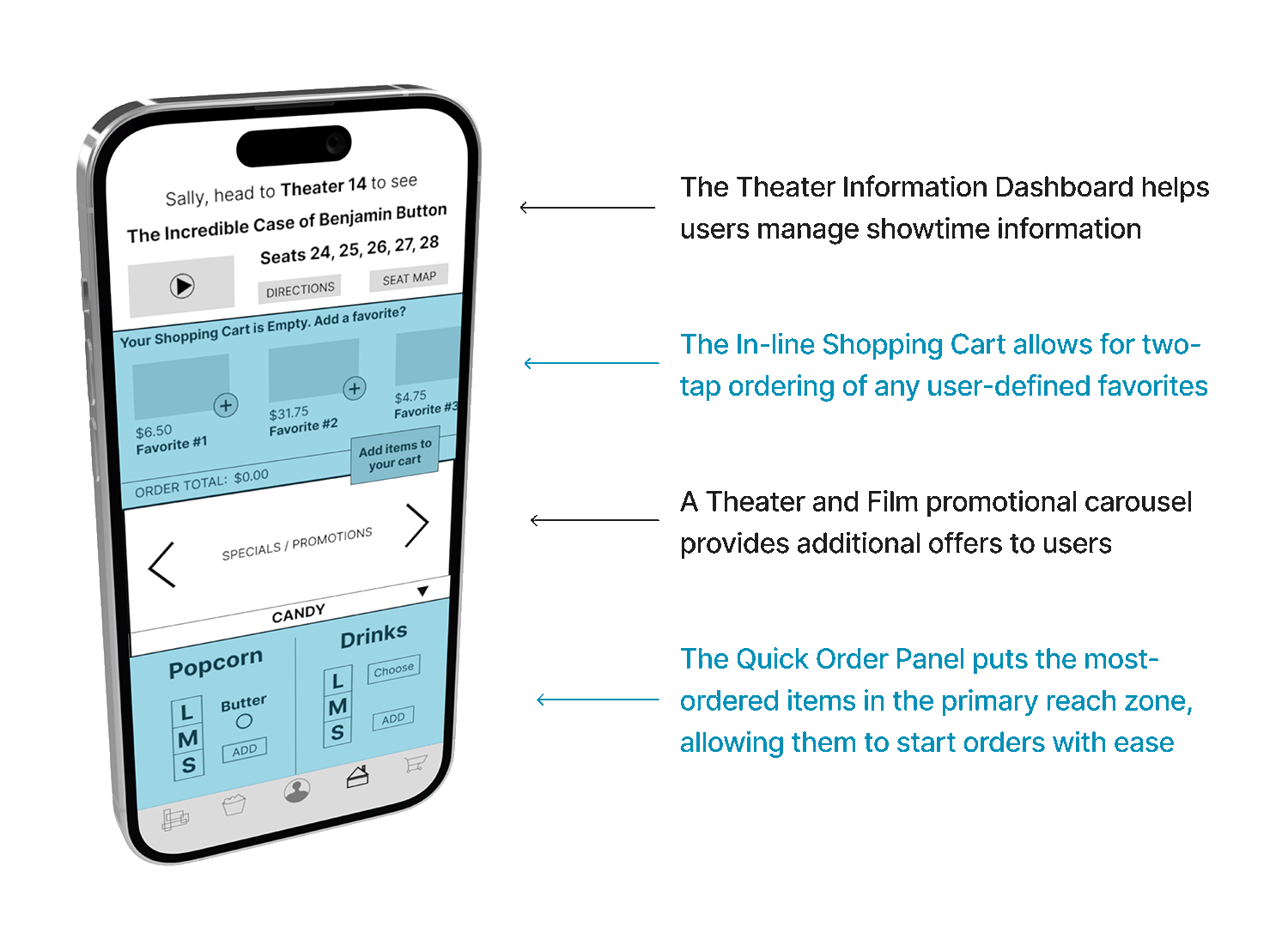
My designs emphasize locating primary functionality at the bottom of the screen for improved reachability.
Discovering User Needs
I created two personas and explored their needs through empathy maps and user journeys to illuminate pain points and narrow the focus of my concept study.
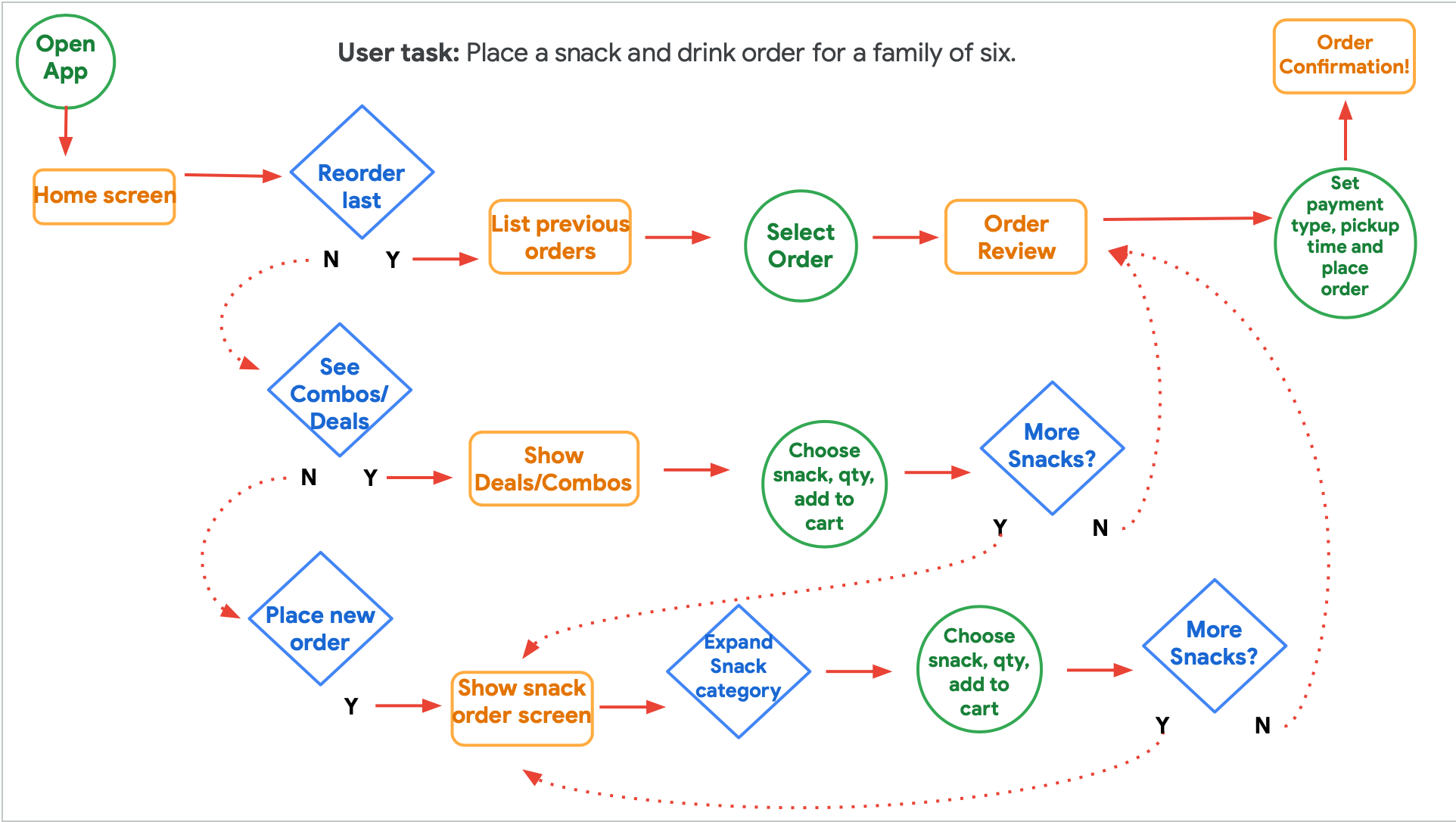
Optimized Order Flow
I drew key insights from “The Current State of Checkout,” a 2021 Baymard Institute Study. Understanding the UX challenges faced across 71 different e-commerce websites that informed the initial app concept.
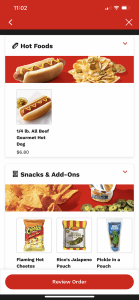
A primary design choice was allowing users to add items to a cart directly from menu screens, rather than requiring navigation to an item page. This accelerates ordering and eliminates the tap-fatigue experienced with many menu-based apps.

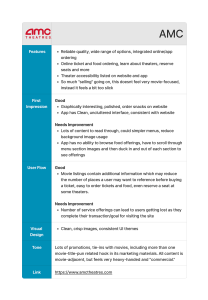
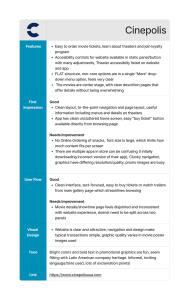
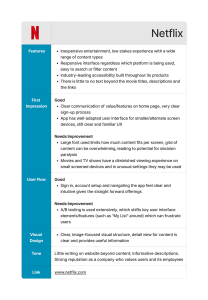
Competitive Analysis
Evaluating mobile ordering offered by both national chains and smaller theaters gave me a broad view of UX approaches and opportunities.
- AMC Summary
- Cinepolis Summary
- Netflix Summary
Finding the Opportunity
Tedious mobile ordering processes reduce user engagement, so I focused on reducing single-purpose screens, flattening the menu and making an actionable interface.
- AMC Food Item
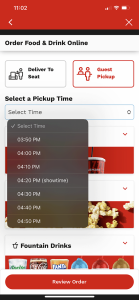
- Cinemark Food Section
- Cinemark Pickup Time
Focusing Design on Reachability

Putting Controls under thumb
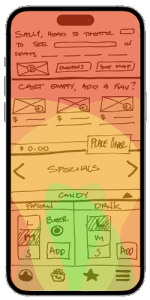
I located primary app features and controls within typical reach zones for left- and right-handed users.
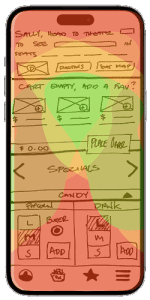
I also designed the shifted-grip reach zones to improve confidence with app features and menu items.
- Typical Grip Zones
- Shifted Grip Zones
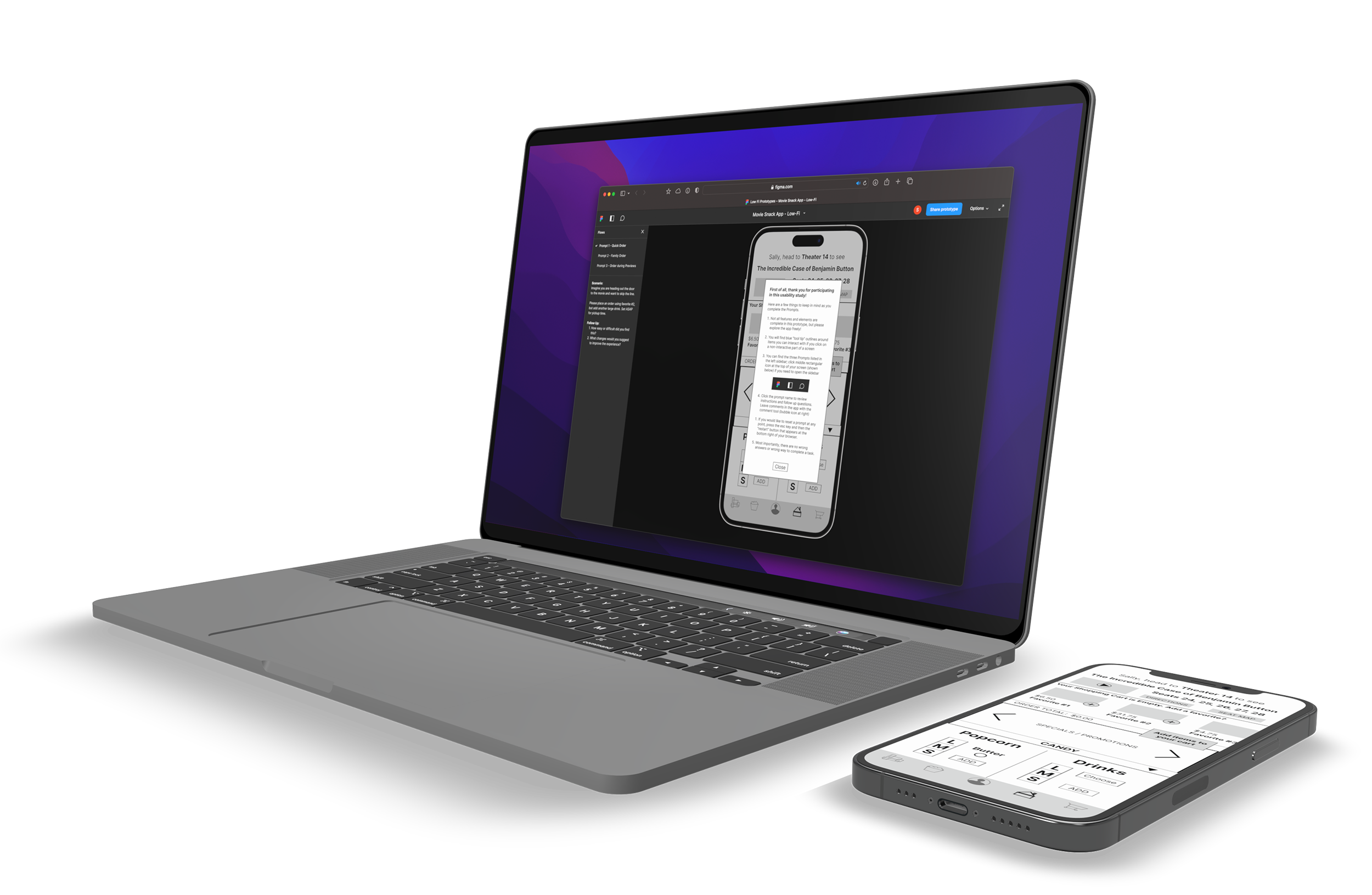
Low Fidelity Prototype
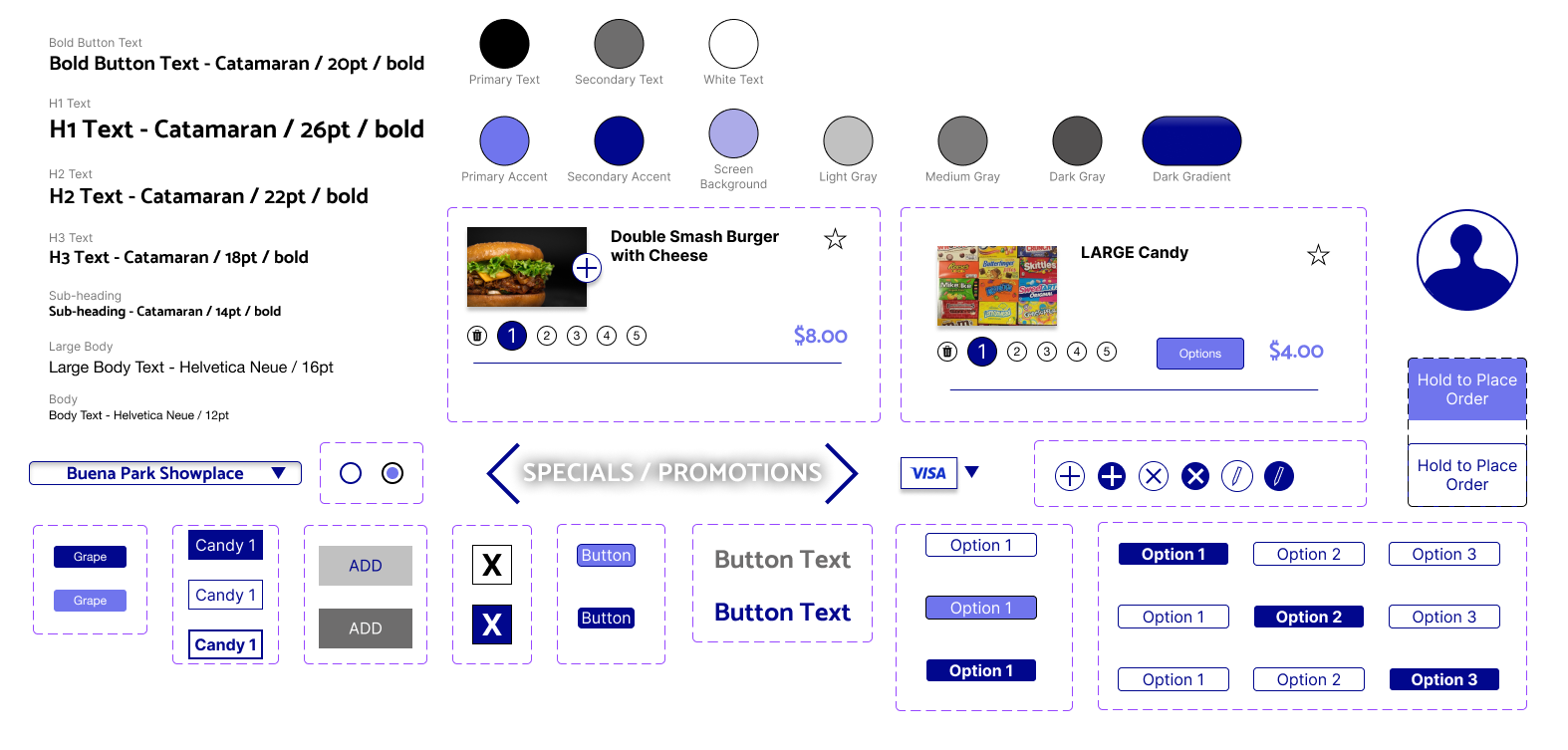
High-Fidelity Design Iteration
Developing the prototype allowed me to refine the visual hierarchy and create a consistent, engaging interface that seamlessly guides users to important functions.
I further refined my initial Figma assets to reduce interface complexity and to streamline design iteration.


High-Fidelity Prototype
Takeaways
I was energized by the process of creating the user testing strategy and prototyping the interface to bring the static designs to life.
Though it was initially humbling to see users encounter difficulties, the unmoderated usability studies helped me address their problems while offering empirical evidence to back my design decisions.