Extract a Game from ChatGPT
Coding a unique JavaScript game using ChatGPT as developer
Problem Statement
Bring one of my app ideas to life using AI — despite my lack of coding skills
Role
Product Designer | AI Prompt Engineering | Code Integrator
Software & Tools
ChatGPT 4 | Xcode | Hand Wire Framing | Figma | Javascript | HMTL & CSS | Adobe Photoshop
Duration
6 Weeks
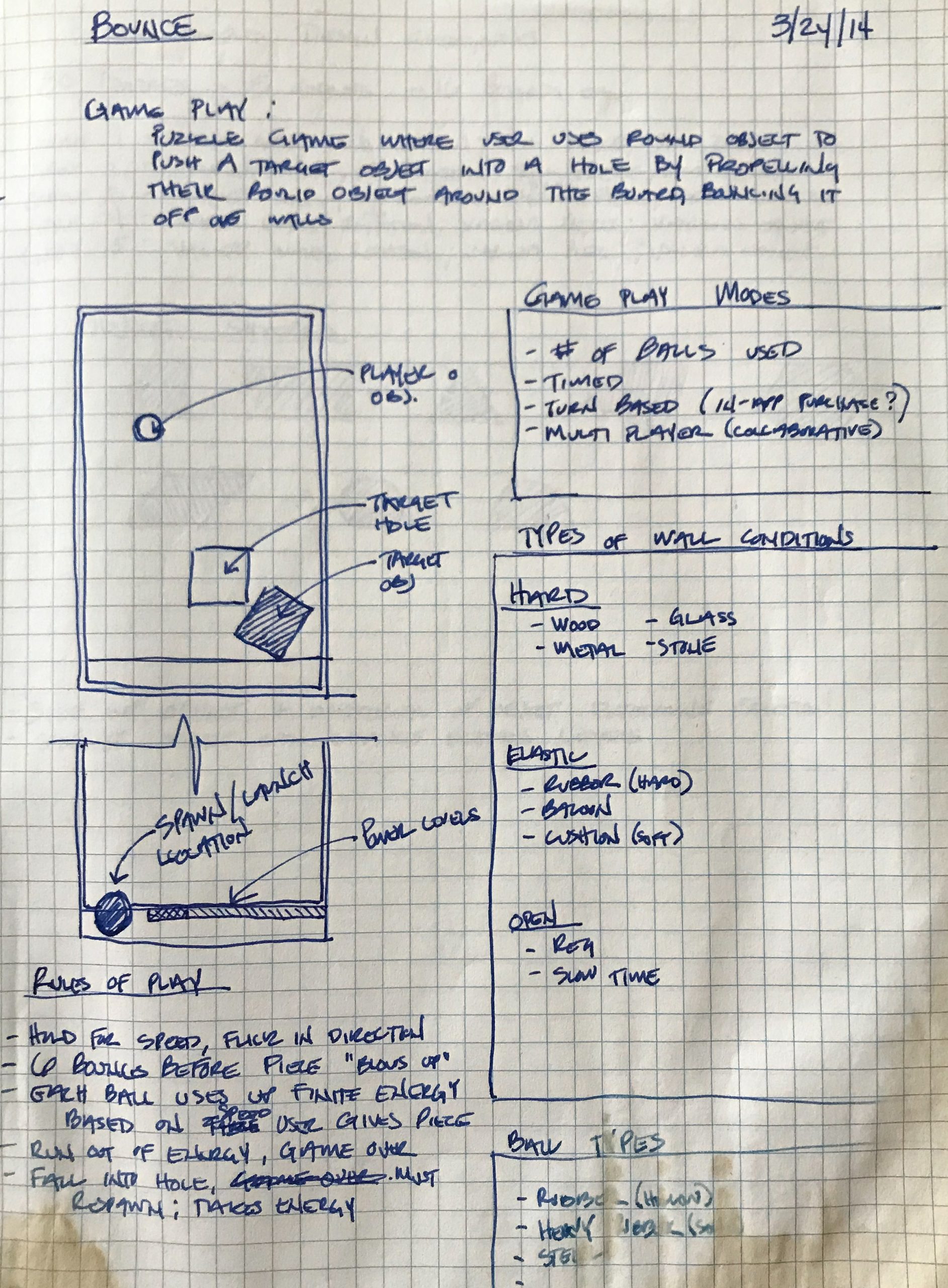
What began as an exploration of current AI tools morphed into an exciting challenge: Develop a web-based game concept I originally sketched in 2014.
I utilized ChatGPT for all the coding, but leaned significantly on my knowledge of HTML, CSS, and general programming principles to enhance the technical output of ChatGPT 4
A Look at AI and Modern Development Tools
I wanted to understand how developers were building AI into their workflows and which of my project concepts would best fit these new tools and workflows.
- ChatGPT Summary
- Adalo Summary
- FlutterFlow Summary
- HTML, CSS and JS Summary
- GitHub Copilot Summary
Assembling the Toolkit
After trying the available tools, I opted for Plain Vanilla JavaScript—a free option I could update and test easily. I chose ChatGPT as my coding source given its extensive training on JavaScript and other programming languages.

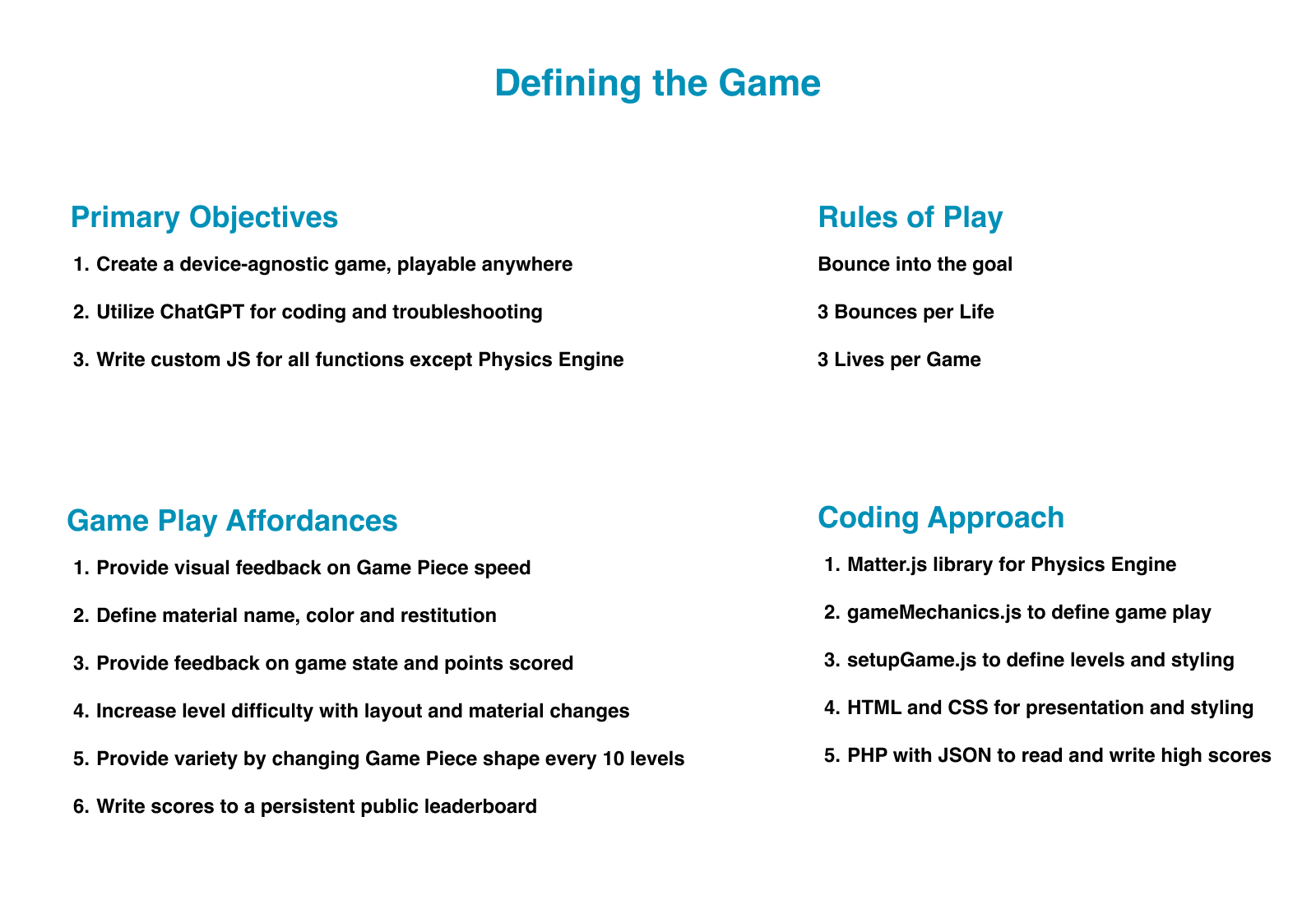
Scoping the Project
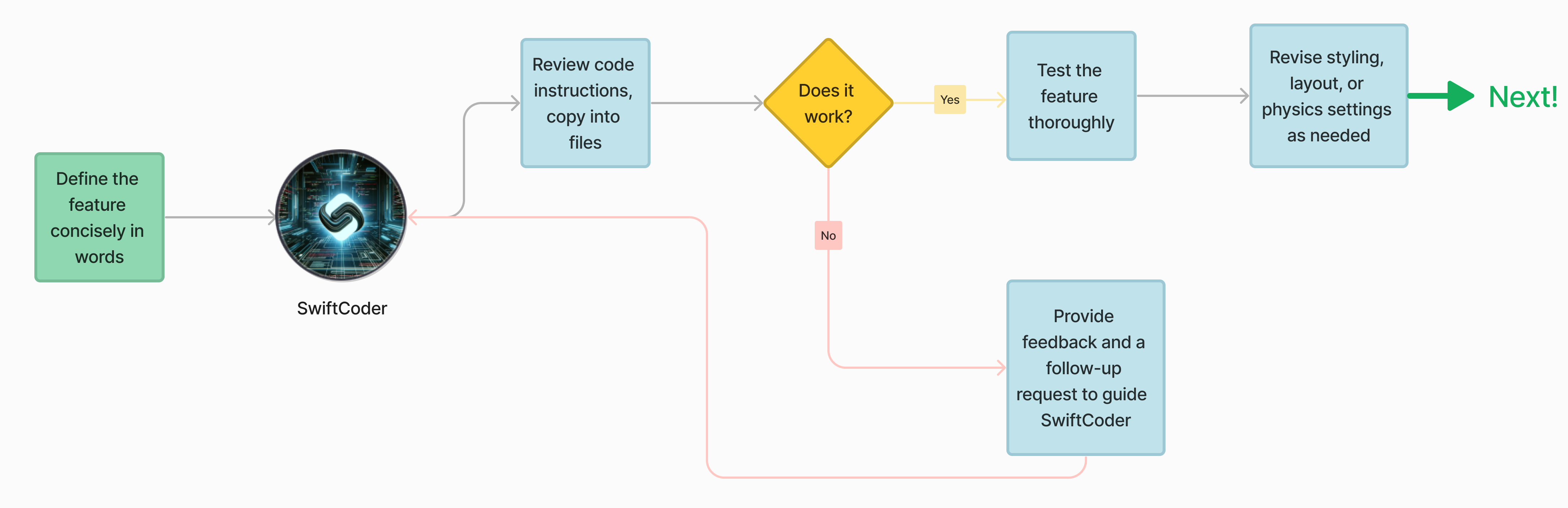
AI Coding Fundamentals
My GPT, SwiftCoder, can integrate concepts across multiple programming languages and provide strategic project planning, coding, and troubleshooting.

Testing the Gameplay
I learned how important it was to test after adding features or updating code. Though I spent significant time fixing bugs, my methodical approach was effective in narrowing the focus of the code review.

SwiftCoder was instrumental in creating troubleshooting strategies, providing console logging and revising code.
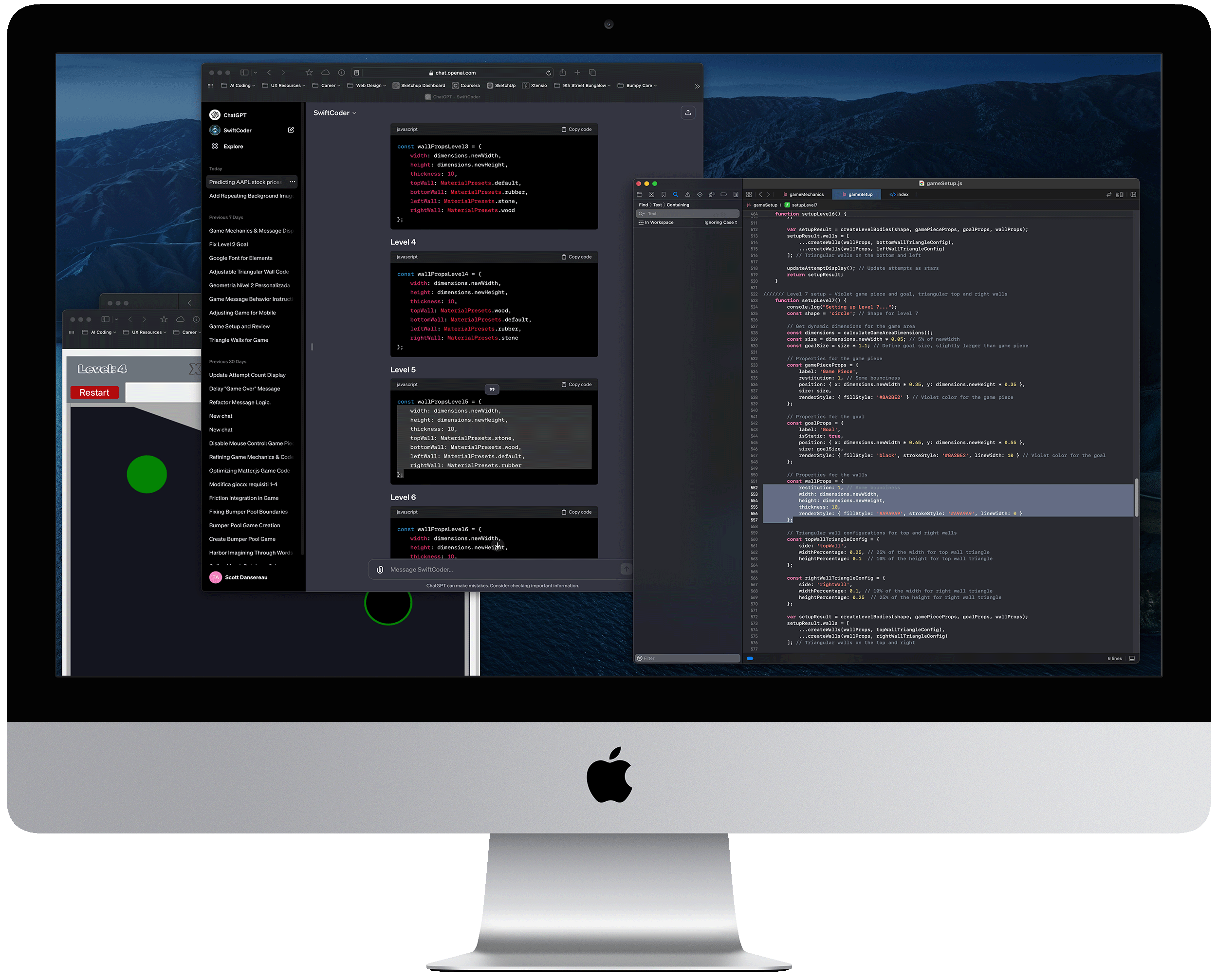
As the project started, I had little understanding of the JavaScript code being written and I would copy paste the entirety of a file’s code back into the chat.
I quickly realized these responses would often include unrelated changes or generic blocks of code, creating additional issues.

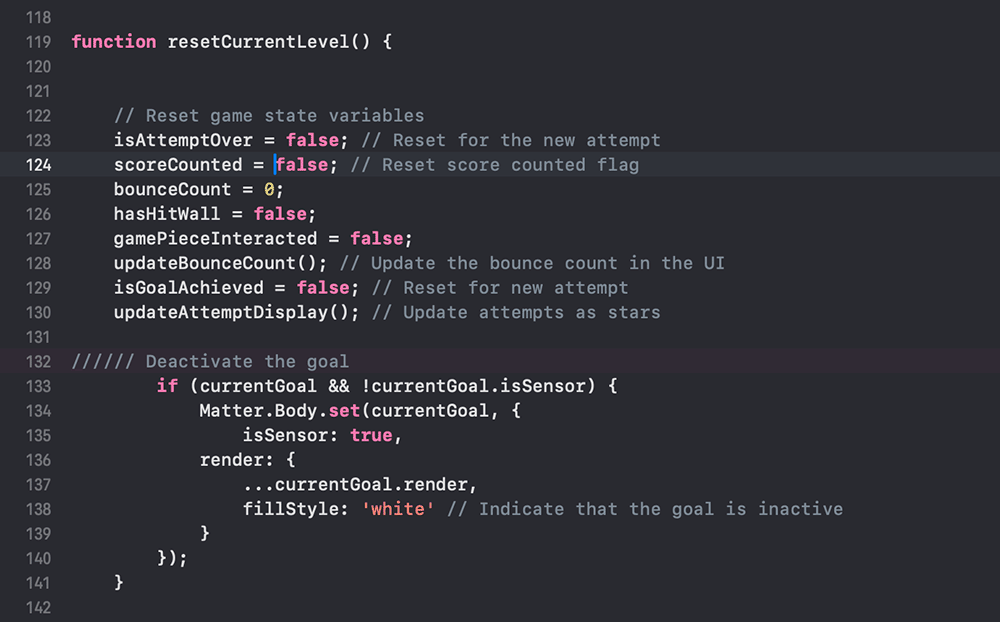
I was surprised that a simple task like getting the game to reset properly seemed nearly impossible, while implementing a (seemingly complex) scoring system took only a few hours.
Refining Features
Once the game was online, I was pleased to see how approachable it was. Case in point: My 5- and 7-year-old kids embraced it excitedly, played it regularly, and even provided helpful feedback.

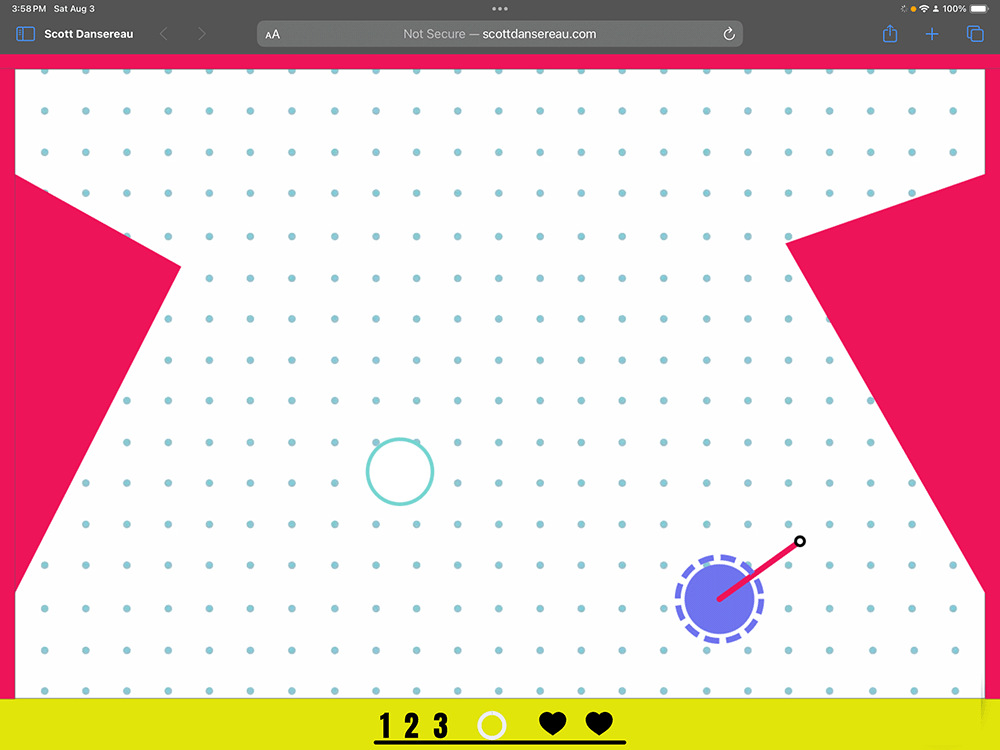
My daughter, who doesn’t read yet, highlighted the need for layered visual cues for game actions like goals scored and game over.
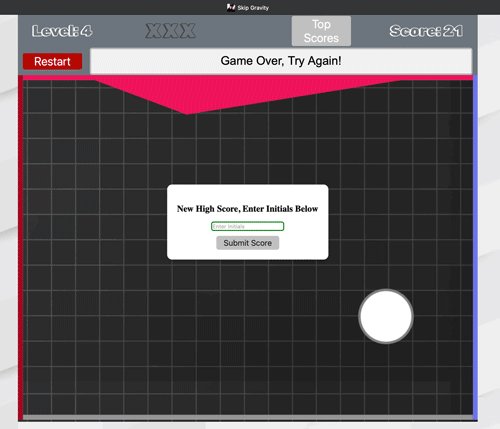
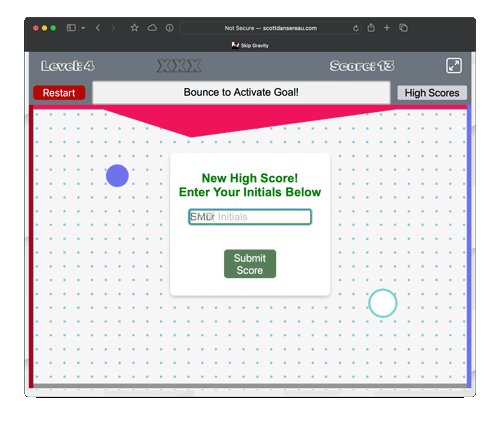
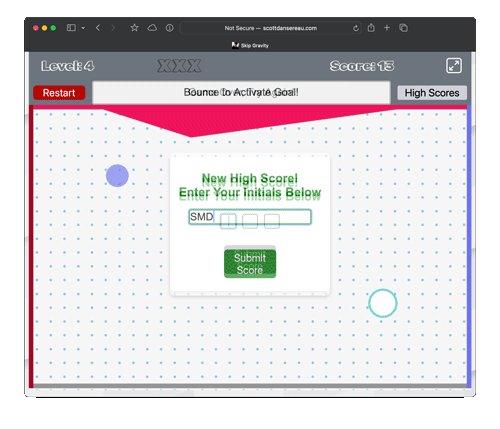
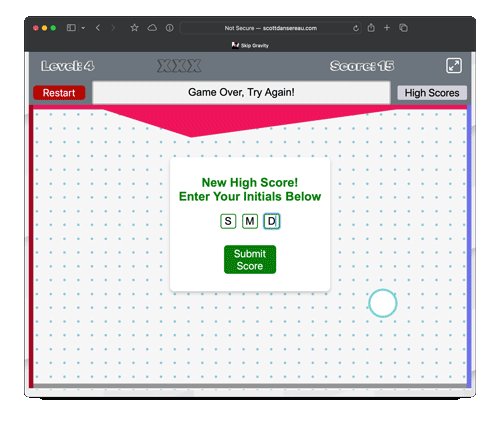
I also simplified and added field validation to high score initials after watching them struggle with the initial implementation.
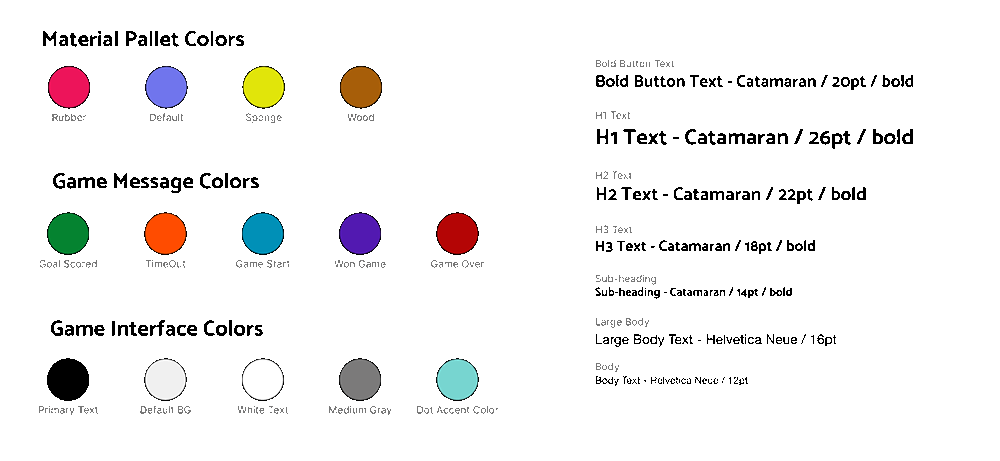
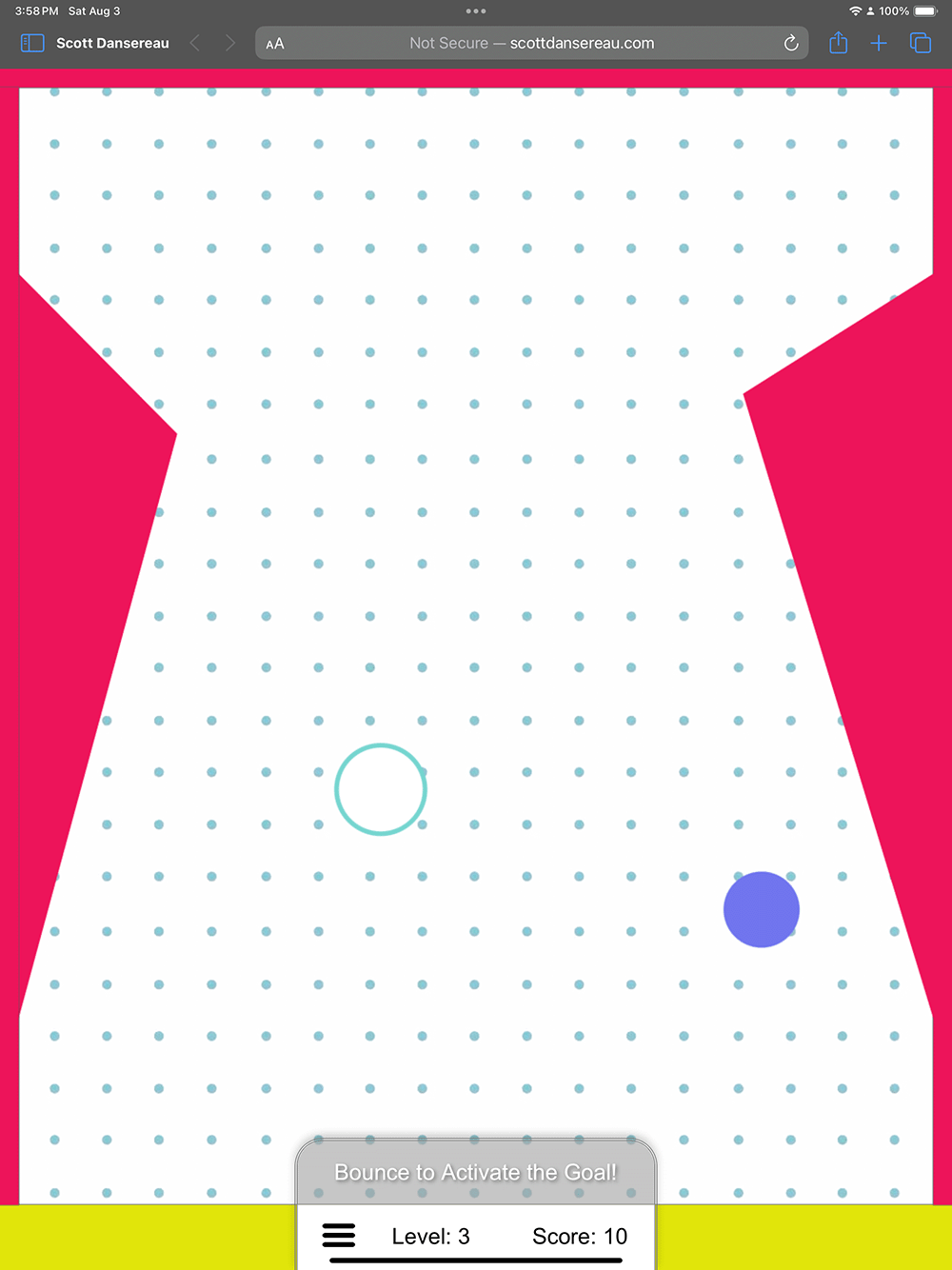
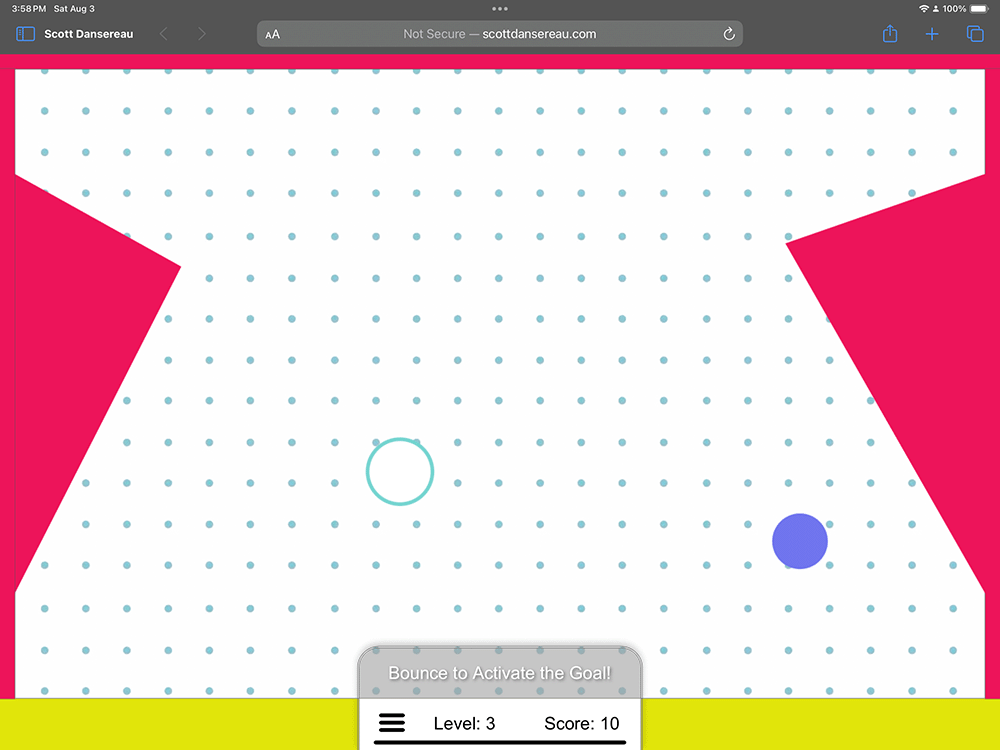
- Game Start
- Menu Open
- Rules
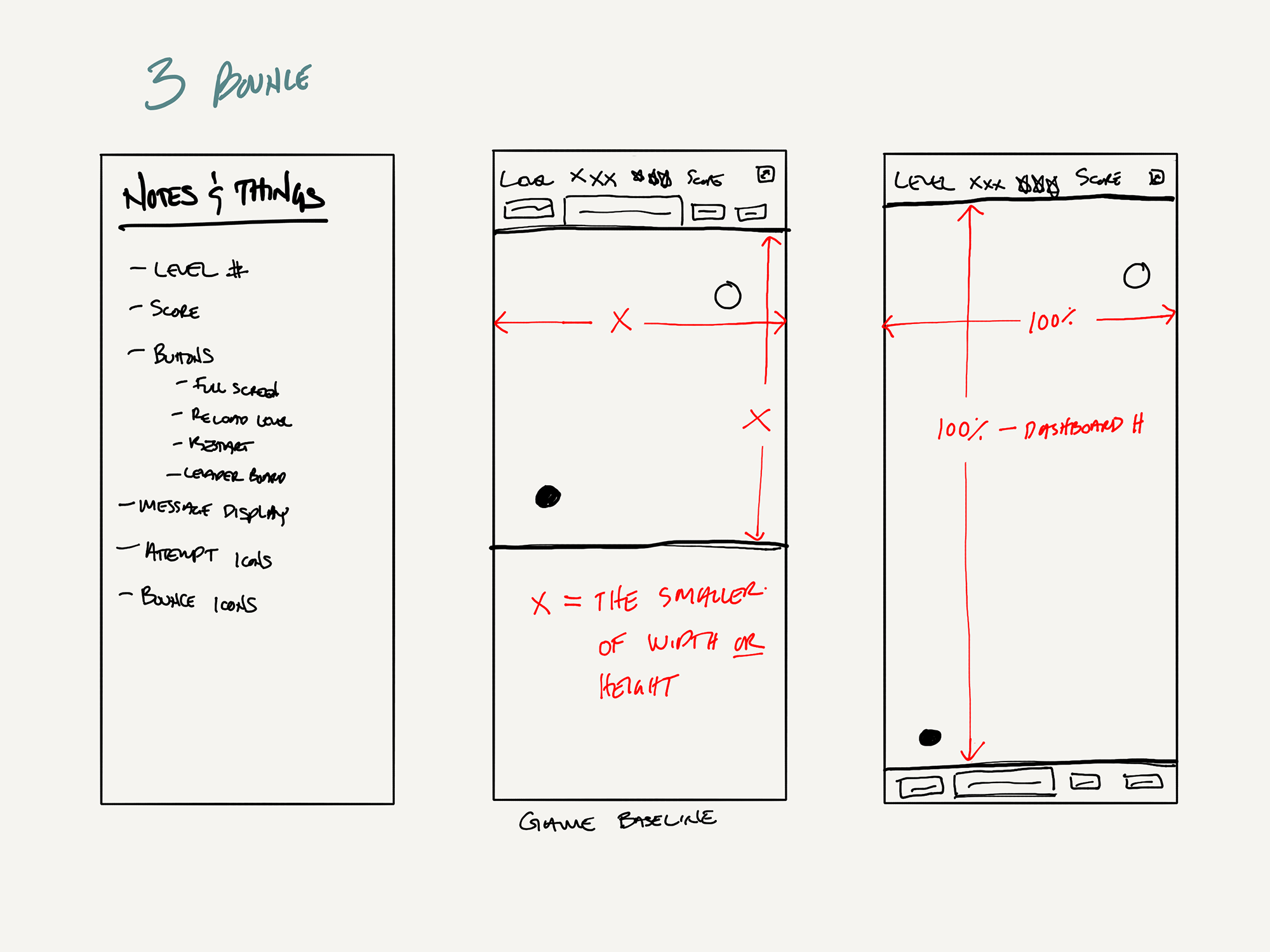
Design Iteration
The code is written so the triangular-shaped walls are defined proportionally and completely responsive to browser size without affecting the user’s game state.
The game piece and goal are also sized and located on the board using proportional dimensions based on browser size.



Looking Forward

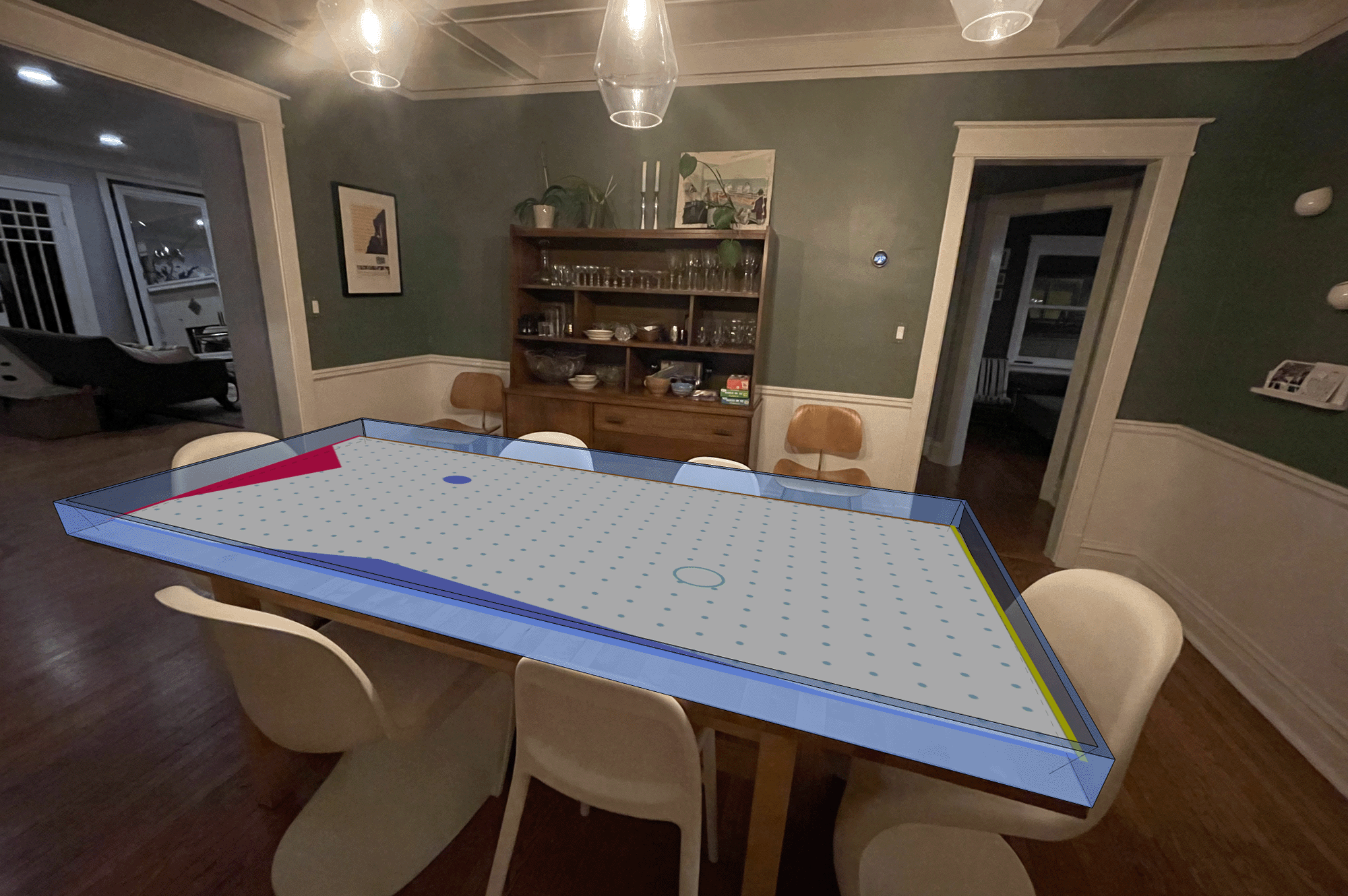
With the opportunities offered by Apple Vision Pro spatial computing, the world becomes our canvas.
As I developed and played this game, I was drawn to the idea of playing it as a tabletop arcade game and using ARKit to automatically snap the game boundaries to the edges of table in view.